
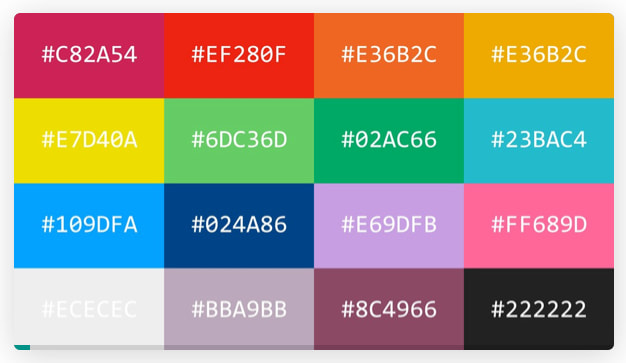
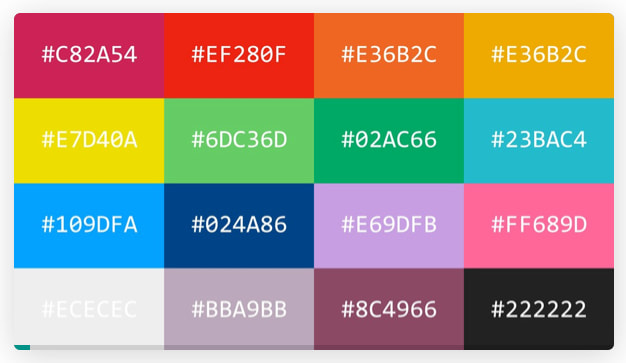
Los colores que aparecen en una página web se pueden establecer mediante los sistemas de codificación de color Hexadecimal, RGB o HSL. Son especificados como valores numéricos, aunque hay algunos colores que pueden ser nombrados por sus nombres en inglés.
Cada código HTML comprende el símbolo «#» y 6 letras o números. Estos números se expresan en el sistema de numeración hexadecimal. Por ejemplo «FF» en hexadecimal representa el número 255 en Decimal.

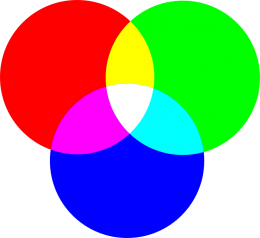
Los colores en HTML se especifican mediante el estándar RGB (Red Green and Blue). Este estándar indica que una combinación de los tres colores básicos: rojo, verde y azul puede dar lugar a cualquier otro color. Los valores que se les da al RGB son valores hexadecimales que van desde el 00 hasta el FF. Al valor del color se le antepone una almohadilla.

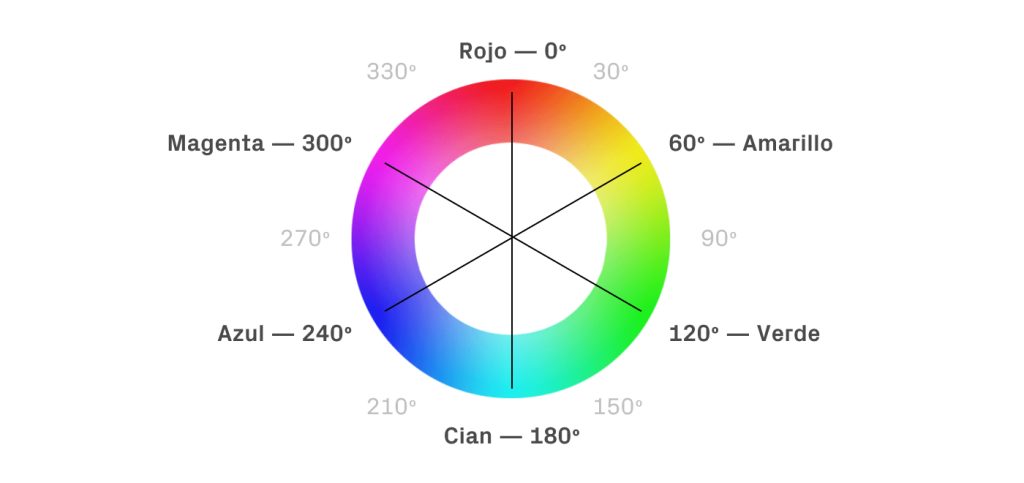
El modelo HSL(del inglés Hue, Saturation, Lightness – Matiz, Saturación, Luminosidad), también llamado HSI (del inglés Hue, Saturation, Intensity – Matiz, Saturación, Intensidad), define un modelo de color en términos de sus componentes constituyentes. El modelo HSL se representa gráficamente como un cono doble o un doble hexágono. Los dos vértices en el modelo HSL se corresponden con el blanco y el negro, el ángulo se corresponde con el matiz, la distancia al eje con la saturación y la distancia al eje blanco-negro se corresponde a la luminancia.

Existen diversas opciones para configurar el estilo de los elementos de HTML, por ejemplo la alineación de en texto se puede definir con una etiqueta HTML o en el estilo - CSS.
Podemos centrar nuestro texto en HTML poniendo la etiqueta "text-align: center" en nuestro CSS.
Podemos poner bordes a nuestros texto en HTML con la etiqueta "Border" en nuestro CSS.